wordpressでブログの表示速度をあげるための試行錯誤
2021/11/20
どうにも最近ブログを表示させるたびに一定時間の読み込みのぐるぐるが回っていて重たいのかな?と気になったので表示速度をあげるにはどうすればいいか調べてみることにしました。
調べてみると、まずはどこで読み込み時間がかかっているか調べるのがいいよとあったので調べてみることにしました。
表示速度を調べる①
まずはこれ
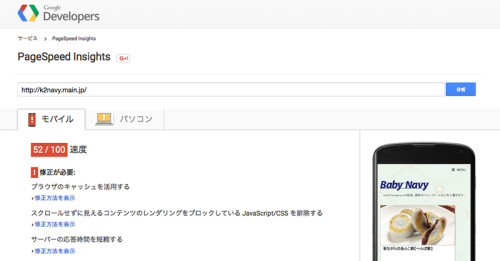
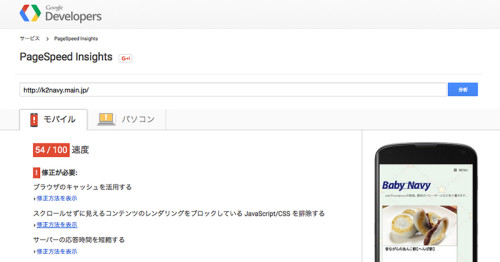
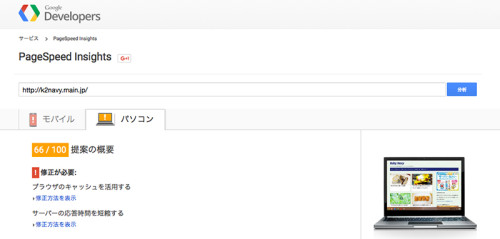
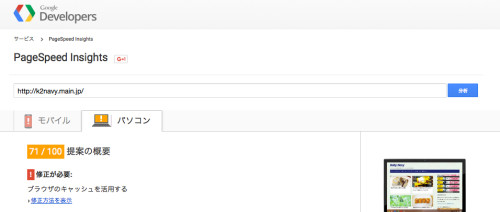
Google Developers PageSpeed Insights
言わずと知れたGoogle先生の提供するページ速度を測ってくれるサイトです。
早速URLを貼り付けて・・・
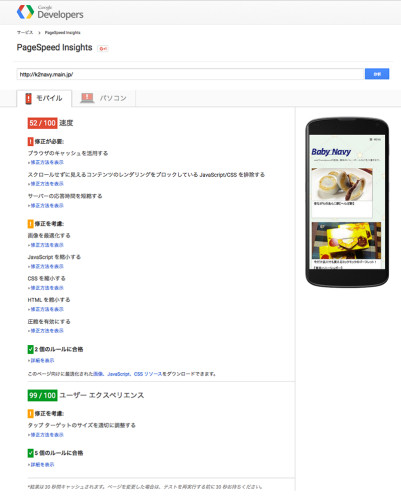
・・・なんということでしょう、これは読み込みが遅いはずです。
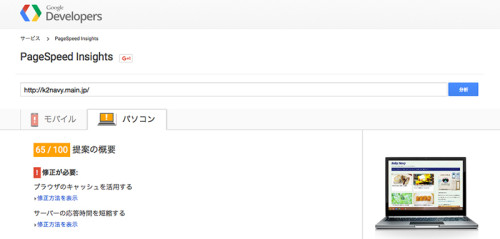
モバイル、PCともに赤色で警告されています・・・
どちらとも警告されているのはブラウザのキャッシュを活用するとサーバーの応答時間を短縮するですね、、、
これらを頭に入れながら、全然入れてきていなかった表示速度をあげるプラグインを探してみることにします。
Head Cleaner
SEO対策も兼ねてHTML、CSS、JavaScriptのソースを最適化してくれるプラグインを導入してみようと思います。
とは言っても、簡単に調べてでてきただけなので、とりあえずインストールするだけです。
2015年10月27日現在、最終更新日が1年前となっているのですが、設定も日本語で非常に使いやすそうなためこちらを導入してみることにしました。
WP-Optimize
データベースの最適化などを行ってくれるプラグインみたいですね。自動で行ってくれるものは入れて損はないはずです。とりあえず入れてみます。
表示速度を調べる②
以上の2つをとりあえず入れてみて再度検証してみます・・・
モバイルは変わらず、パソコンは+3の65で黄色になりました。
なかなかいい方向になってくれないのでHead Cleanerの設定を触ってみることにします。
Head Cleanerの設定をいじる
何もわからないので前例に習え方式でバズ部さんのHead Cleanerの設定方法を参考にさせていただきました。
これで変わればいいですけど、、、
表示速度を調べる③
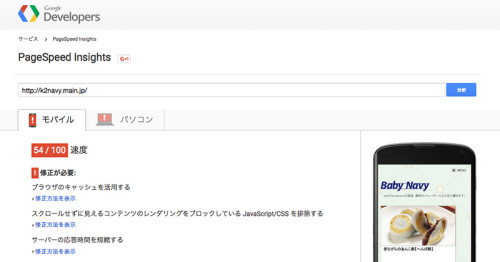
モバイルが若干上がっていますが、まさかの赤に戻ってしまいました・・・。
修正が必要な項目が少し違うので、違う角度から表示速度を上げてくれるプラグインを導入してみます。
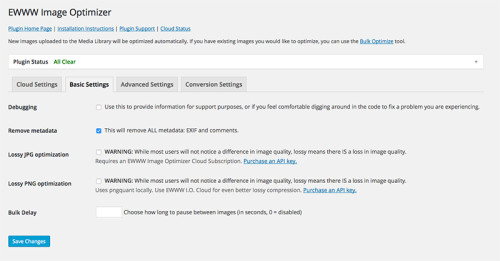
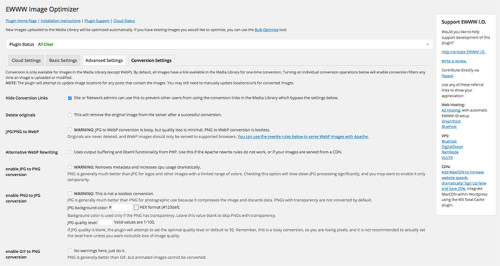
EWWW Image Optimizer
画像の容量が重いのかと思い、調べていたら「EWWW Image Optimizer」という画像を軽くしてくれるプラグインがでてきたのでインストールしようと思ったら、すでにインストールしていたので設定をいじってみることにします。笑
以上にチェックをつけて終わり!
英語は難しいので調べてでてきたサイトに書いて通りにしてみます。笑
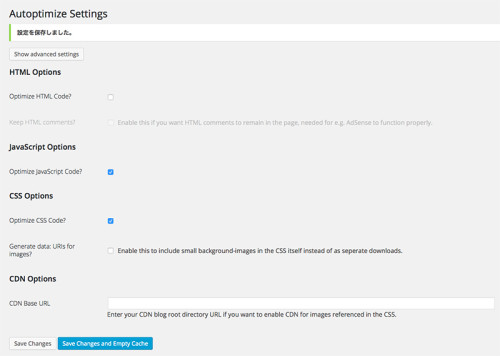
Autoptimize
モバイルの2つ目の項目「スクロールせずに見える〜」を攻略するためにCSSとJAVAを最適化してくれるプラグインを導入してみます。
設定にチェックをつけて・・・
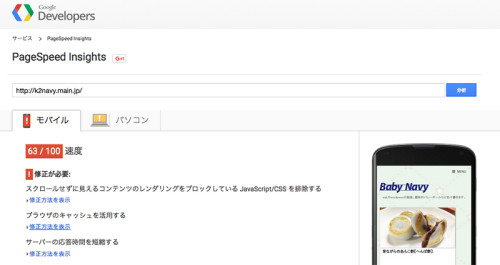
表示速度を調べる④
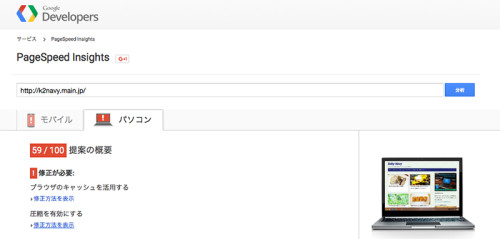
モバイルは変わらず、パソコンの方は持ち直しましたね!
最後はブラウザのキャッシュを活用する部分のプラグインを探してみます。
WP Super Cache
静的なHTMLをつくりキャッシュ処理を行うプラグインです!?
今は消えていますが、ちょっと良からぬ記事もついでに見つけてしまいましたが、
当時読んでいて、まぁ、いろいろキャッシュのプラグインをつけたり消したりしなければいいということにしておきましょう。
一応念のためバックアップを取って・・・
パーマリンクをデフォルトにしている人は別のに変更して・・・
ロリポップの場合は警告(エラー)がでてしまうので別途設定が必要みたいですね。
有効にしても最初は停止になっているのでプラグインの上部もしくは設定から「WP Super Cache」を選んで・・・
詳細の方もいじってもいいみたいですが、下手に弄らず(推奨)通りもしくはデフォルトでいいみたいですね。
こんな感じでいかがでしょうか?
最後にキャッシュの有効期限を設定する
上記の「WP Super Cache」の設定した際にパーマリンクを変更しているので、サーバー上には「.htaccess」がない人はいないはず。
パーマリンクデフォルトの場合は「.htaccess」がない場合もあるみたいです。
では「.htaccess」を開いて最終行の「# END WordPress」の後に
#original setting ExpiresActive On ExpiresDefault "access plus 30 minutes" ExpiresByType text/html "access plus 10 seconds" ExpiresByType image/jpg "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 month"と記述すればキャッシュの期間設定ができるみたいです。
おしりの”○○○○”が期間になっているみたいなのでここで期間の変更もできるとのことです。それでは、これで計測してみましょう。
表示速度を調べる⑤
モバイルが63、パソコンが71になりました。
65を越えないと黄色にはなってくれないようです・・・
これでも初期と比べて10近くも良くなったみたいですが、まだまだ問題は山済みですね・・・
この記事を作っていてCSSやHTMLのコードをみやすく表示する「SyntaxHighlighter」プラグインもうまく動いてくれなくなっていることに気づいたのでまずはそれから治すことにします。コードを記述しようとするとフリーズしてしまうんですよね・・・SEOもそうですが、細かいところをコツコツなおしてより良いものにしていきたいですね。
追記:「SyntaxHighlighter」のフリーズする解決方法を見つけました