wordpressのアクセス解析をする
2015/07/16
アクセス解析をする必要性とは
実際にそこまで形式だって、必要だ!
といったことはありませんが、アクセス数が上がることにこしたことはありません。
ブログを作り始めて、記事を作り始めてもどれだけの人が見てくれているのか気になると思いますし、実際に見てくれる人が少ない場合、検索順位の問題か他に何か問題があるかもしれませんのでどれだけの人がアクセスして、どのような行動を取っているのかを確認しておきましょう。
もちろん、ビジネスサイトの場合は必需品ですね。
アメーバやFC2、他の会社が提供してくれているブログの場合、デフォルトでアクセス解析の項目があり何人が閲覧したかなどは割と簡単にしることができます。
しかし、wordpressの場合、解析するにも自分で導入する必要がありますし、今回のgoogleanalyticsでどのように閲覧者が行動をするのかも把握することができます。
それでは、進めていきたいと思います。
google analyticsの登録
https://www.google.com/intl/ja_jp/analytics/
にてgoogleのアカウントを取得して導入に必要なトラッキングコードを発行してもらいましょう。
googleアカウントログイン(新規作成) → お申し込み → webサイト情報入力 → 同意
という流れになります。
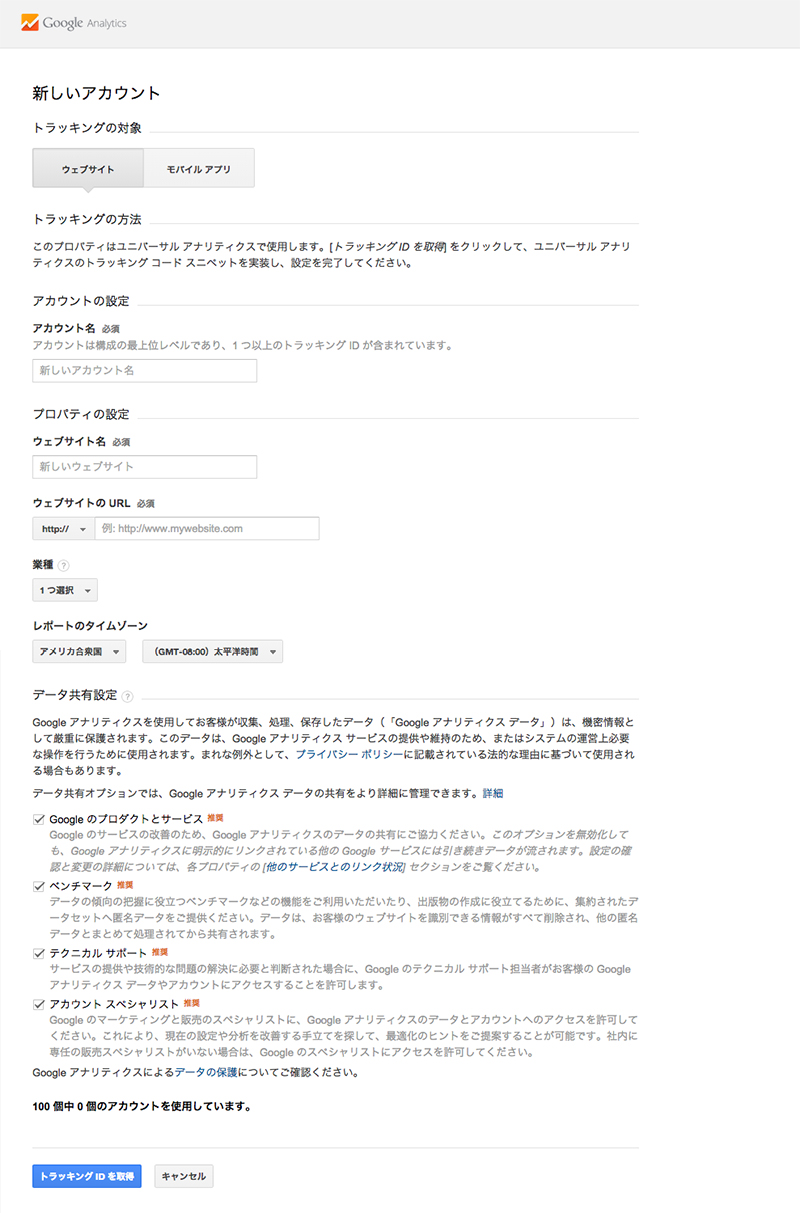
簡単にwebサイト情報入力部分をみていきましょう。
上から順に
[アカウント名]特に規定はありません任意のアカウント名を入力してください。
[ウェブサイト名]おもちのwebサイトの名前を入力してください
[ウェブサイトのURL]webサイトのトップページのURLを入力してください
[業種]ウェブサイトのカテゴリーを選択してください
[レポートのタイムゾーン]タイムゾーンは基本的に日本でいいですね
ではトラッキングコードを取得してください。
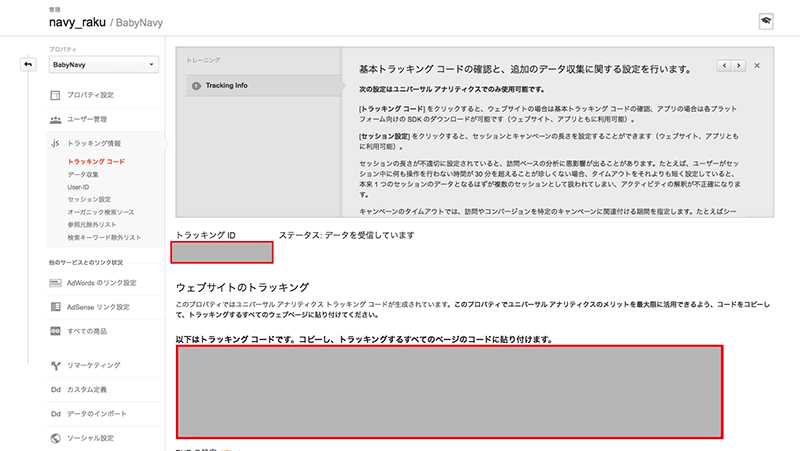
無事に取得できると赤枠内にIDとコードが表示されます。
通常のwebサイトの場合、解析するすべてのページの</head>タグの前に貼り付けることで解析をはじめてくれます。
<?php } ?>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-*******-1', 'auto');
ga('send', 'pageview');
</script>
</head>
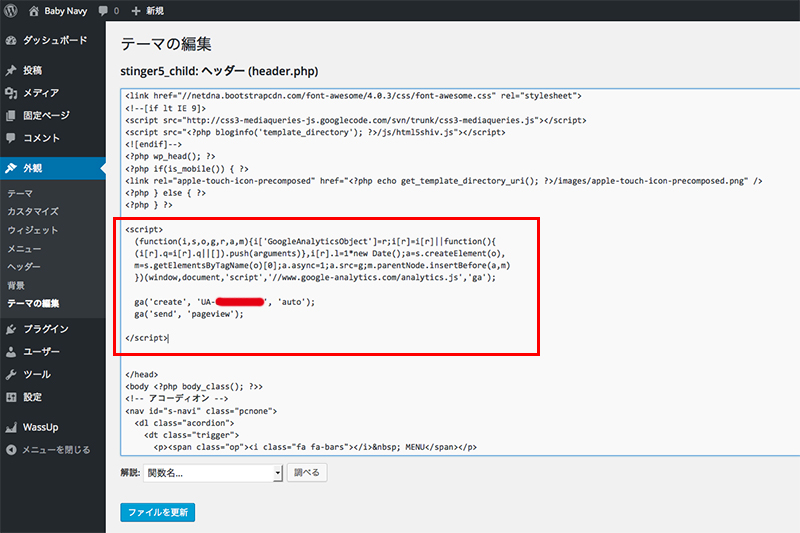
このように貼り付けます。
phpやwordpressの場合、「header.php」ですべてのページに適応しているためheader.phpにトラッキングコードを追加するだけで全ページに適応してくれるのでありがたいですね。
では貼り付けてみましょう。
赤枠のように貼り付けて「ファイルの更新」をしてください。
機能しているか確認する
貼り付けて満足していてはいけません、うまく貼れていない場合もありますので動作確認を行いましょう。
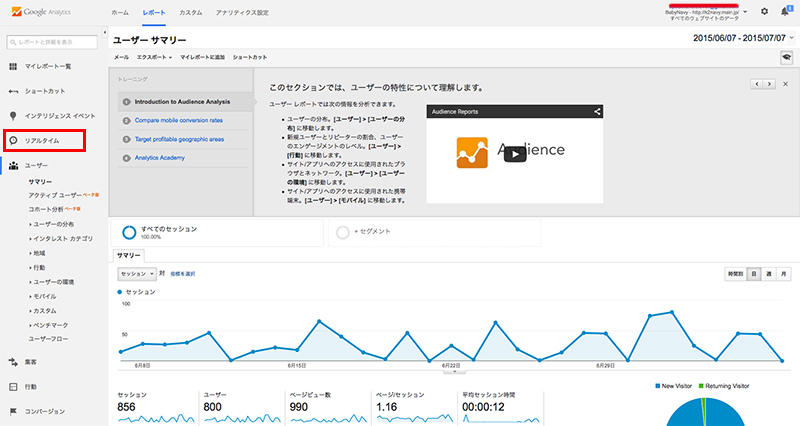
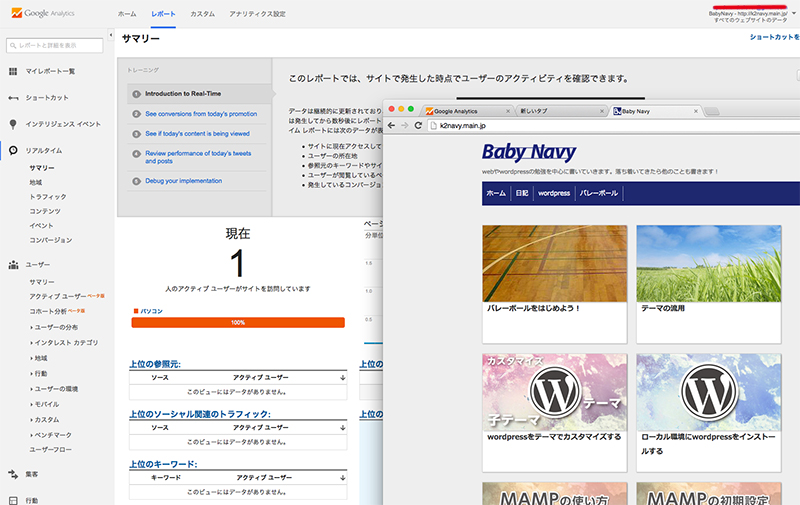
ホーム画面からリアルタイムを確認します。
同時に別のブラウザで自分のwebサイトを開いてしばらく待ってみると・・・
これで問題なく動作しているかと思います。