記事にコードを記述する「SyntaxHighlighter」がフリーズする時の対処(メモ)
2020/06/15
昨日、ブログの表示速度についてあれこれプラグインを入れたりしている時に「.htaccsess」に記述する部分ができてきたので半年ぶりくらいにプラグイン「SyntaxHighlighter」を用いてコードを表示させようとしたところ・・・【ページの応答なし】や【スクリプトの停止】になってしまうという事態に陥りました。。。
幸いHTMLなど表示されないコードではなかったのでそのまま表示させていたのですが、なんとなく解決策が見えたのでメモとして残しておきます。
解決策は簡単!?
ここしばらくコードに関する記事は書いていなかったので、いつから不具合が起きていたのかわかりませんが、いろいろしらべているとwordpressのバージョンが3.9になった時からみたいですね。最初、プラグインを新しくいくつか入れたのでそのせいで競合しているのかと思いましたが、、、
具体的は原因は不明ですが、おそらくということにしておきましょう笑
ではなおしていきましょう。
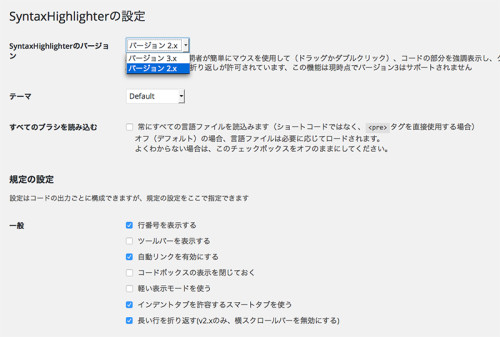
設定から「SyntaxHighlighter」のバージョンを2.xに変更するだけです。
これで、今まで通り表示されるはずです。
もし同じ症状に悩んでいる人がいれば試してみてください。
こちらの記事を参考にさせていただきました↓
「記事内コード表示用Wpプラグイン『SyntaxHighlighter Evolved』がフリーズしまくりで絶望したーっ!!」場合の対処法。
2020年現在ホームページを削除されたみたいですね。自分のこの記事の情報も古いでしょうし悲しいですが仕方がありませんね。