wordpressをテーマでカスタマイズする
2015/10/28
自分がwordpressをはじめて、
デザインを変更したいけど、「どこを変更すればいいかわからない」
そんなことがあったので、少しまとめておこうと思います。
1.wordpressのテーマを変更する
いきなり1からデザインを作り始めるのはわからないことだらけだったので、
最初は希望に近いテーマを探してそれをカスタマイズする方法を選びました。
まずはテーマをダウンロードします。
自分は「STINGER5」を使わせていただいています。
トップページ下段のダウンロードから自分は「テーマカスタマイザー機能なし」に挑戦しました。
「テーマカスタマイザー機能あり」は、[外観]→[カスタマイズ]から変更できる部分が多くあり手軽に色々変更できます。
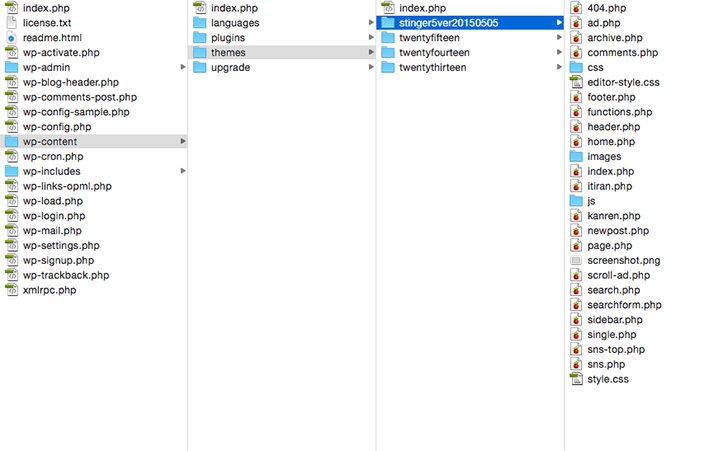
ダウンロードしたzipを解凍して
「wp-content」→「themes」フォロダーの中にいれます。
(ダッシュボードからダウンロードしたテーマもここに入っています。)
元のテーマからどこを変更したわからなくなり修復できなくなることを防ぐためにも
「子テーマ」という機能があります。
子テーマとは?
子テーマとはおおもとのテーマのphpやcssを変更することなく
反映させることができる方法です。
※ただし「functions.php」は元テーマのファイルを優先して読み取るため子テーマで編集する場合には一手間かけて設定を変更する必要があるそうです。
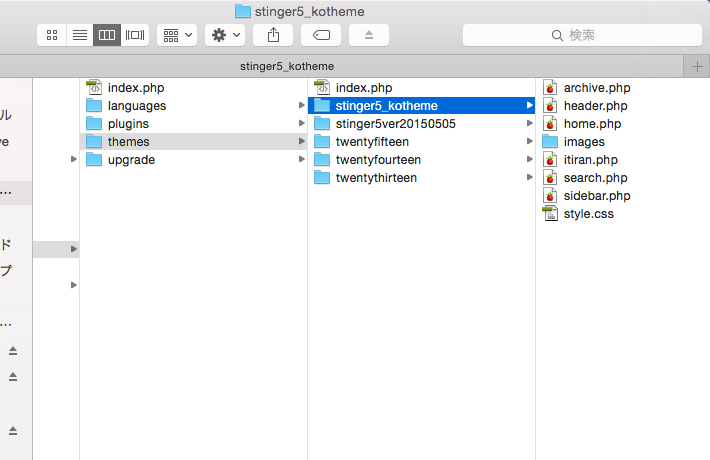
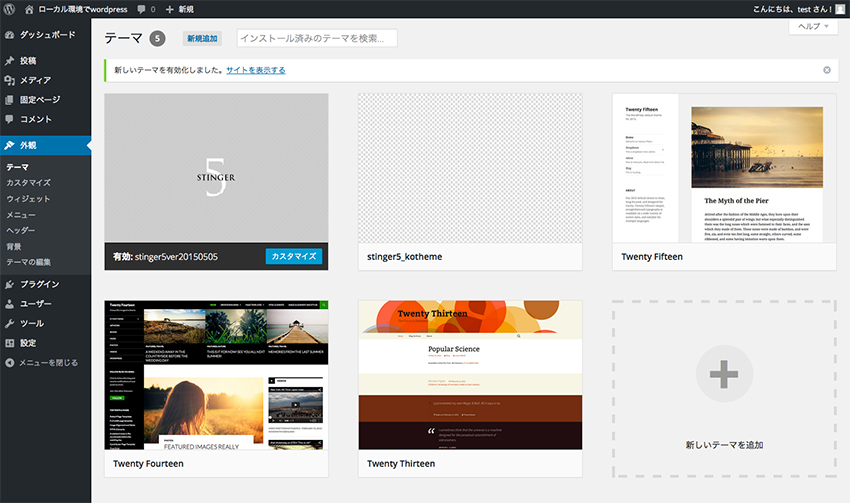
子テーマ設定方法(上記画像の場合)
子テーマフォルダを作成し名前をつけます(名前は自由につけられます)
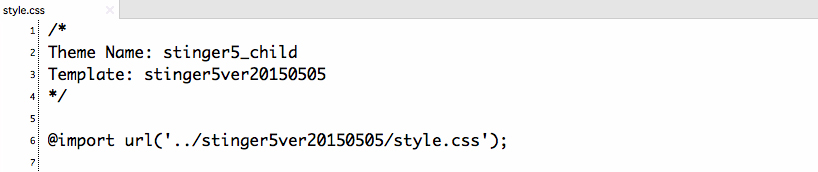
「style.css」の頭に以下のように付け加えます。
/* Theme Name: stinger5_kotheme
Template: stinger5ver20150505 */
@import url('../stinger5ver20150505/style.css');
Theme Name:子テーマとして設定したいフォルダ名
Template:元のテーマフォルダ
@import url('元テーマのstyle.cssの場所')
このように設定してあげると
テーマに先ほど作った「子テーマ」が追加されています。
こちらの子テーマを有効化すれば子テーマの設定が完了です。
もちろん、cssだけではなくphpも変更可能ですので子テーマフォルダに入れてカスタマイズしてみてください。